The World of Frontend Development : An Overview
The frontend is the userfacing part of a website or app, including its design, layout, and interactive elements. It encompasses everything users see and interact with. Frontend development refers to the creation of the user interface and user experience aspects of a website or web application. It involves designing and implementing the visual components, interactive features, and overall layout that users engage with directly. Frontend developers use a combination of HTML for structure, CSS for styling, and JavaScript for functionality to bring designs to life. They ensure that web pages are responsive, accessible, and performant across various devices and browsers. By leveraging frameworks and libraries like React, Angular, and Vue.js, frontend developers can build complex, dynamic, and engaging user interfaces that enhance the user experience. Their work is crucial in bridging the gap between design and backend functionality, creating seamless and intuitive digital experiences

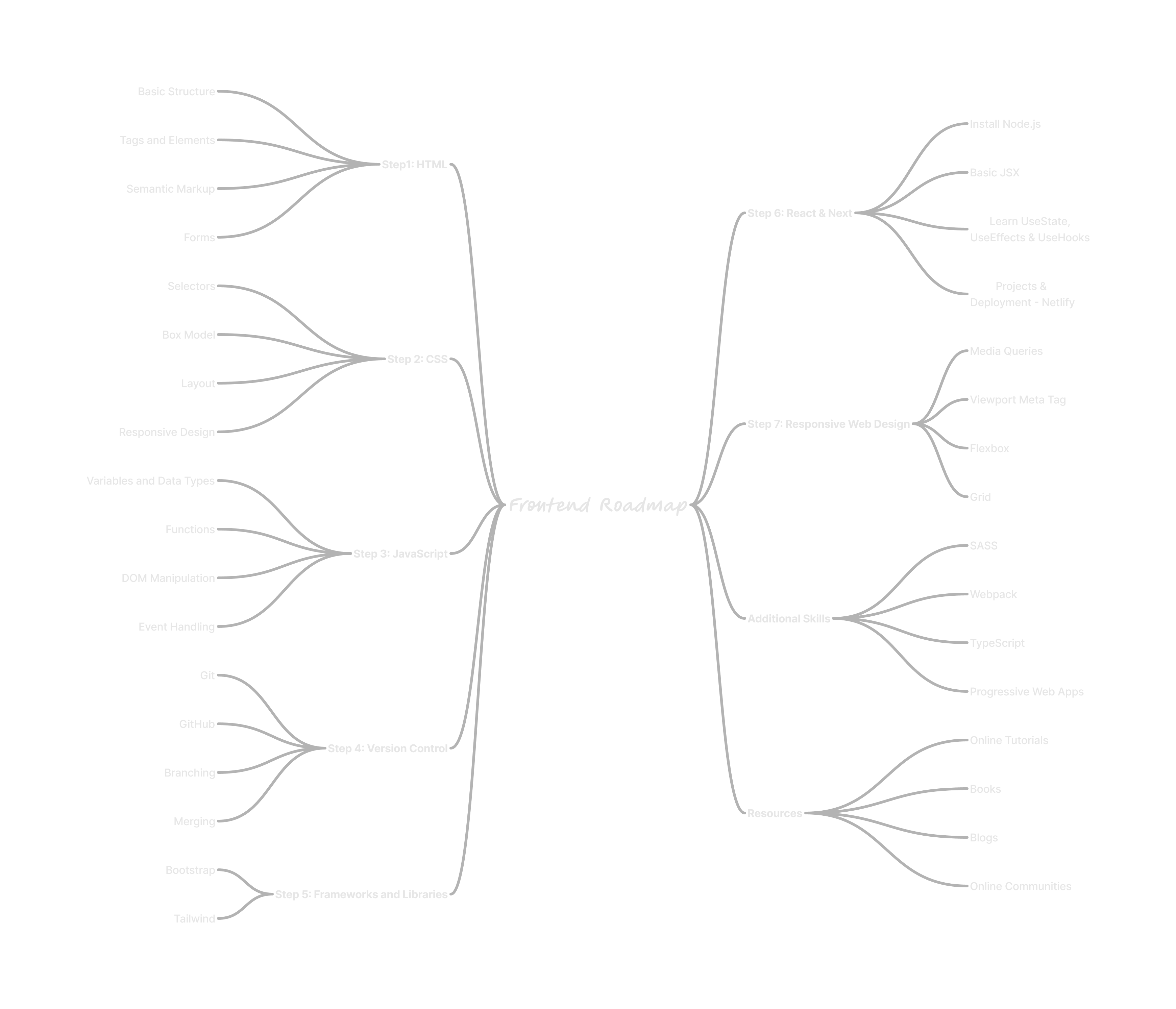
Frontend Development Essentials: The Main Components
HTML (HyperText Markup Language):
HTML is the standard markup language used to create the structure of web pages. It defines elements like headings, paragraphs, links, images, and other content types.CSS(Cascading Style Sheets):
CSS is used to style and layout web pages. It controls the appearance of HTML elements, including colors, fonts, margins, and positioning.JavaScript:
JavaScript is a programming language that enables interactive web pages. It can manipulate HTML and CSS, handle events, validate forms, create animations, and perform asynchronous operations with APIs.Frameworks and Libraries:
Frameworks and libraries simplify frontend development by providing pre-written code for common tasks.Responsive Design:
Ensuring that web applications work well on a variety of devices and screen sizes. This involves using flexible grids, layouts, images, and CSS media queries.Web Performance Optimization:
Techniques to improve the speed and efficiency of web applications, such as minimizing code, optimizing images, and leveraging browser caching.Cross-Browser Compatibility:
Ensuring that web applications function correctly across different web browsers, which may interpret HTML, CSS, and JavaScript differently.Version Control Systems:
Tools like Git help manage changes to the codebase, collaborate with other developers, and maintain a history of code changes.